使用Hexo和github搭建博客,真是挺有趣的事情,因为对于我们来说,随便敲几行代码,就可以拥有一个非常漂亮的博客。 但在写作的过程中,使用Typora(一个markdown编辑器)插入图片的时候,非常不顺手。后来了解到用hexo-asset-image可以提升我的写作效率,,所以开始吧。
安装插件
在nodejs里边安装
1 | npm install hexo-asset-image --save |

把在hexo根目下的_config.yml设置
1 | post_asset_folder: true |
新建文章
安装完了之后,新建一篇名为test-img的文章
1 | hexo new [layout] test-img |

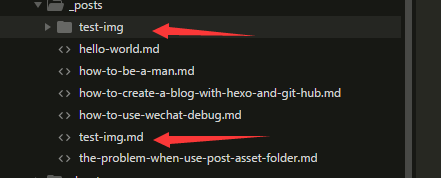
现在可以看到source/_posts里边,除了有test-img.md,还多一个文件夹 test-img

在里边我放一张名为me.jpg的图片, 插入图片的时候,输入
1 |  |
正确的引用图片方式是使用下列的标签插件而不是 markdown :
这里还有代码,代码不显示。
1 | {% asset_img example.jpg This is an example image %} |
通过这种方式,图片将会同时出现在文章和主页以及归档页中。