创建站点地图文件
站点地图是一种文件,您可以通过该文件列出您网站上的网页,从而将您网站内容的组织架构告知Google和其他搜索引擎。搜索引擎网页抓取工具会读取此文件,以便更加智能地抓取您的网站。
先安装一下,打开你的hexo博客根目录,分别用下面两个命令来安装针对谷歌和百度的插件
1 | npm install hexo-generator-sitemap --save |
在博客目录的_config.yml中添加如下代码
1 | Plugins: |
你的博客根目录的public下面发现生成了sitemap.xml以及baidusitemap.xml就表示成功了
验证网站所有权
进入谷歌站点平台
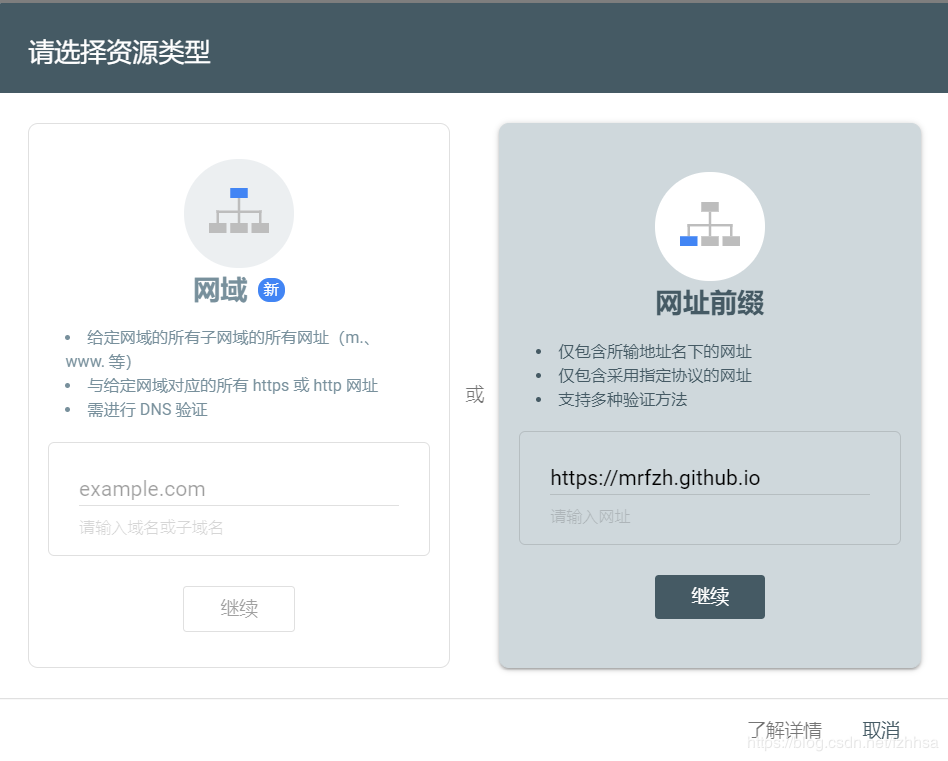
先进入google站点平台,点击右上角的登录,如果还没有谷歌账号的要先注册一个谷歌账号。然后添加资源,这里选择网址前缀,输入博客首页,例如:https://mrfzh.github.io

点击继续
验证网站所有权
使用HTML标记验证
我一开始使用HTML文件验证,但试了好几次都不行。后来参考别人的方法使用HTML标记验证成功。

红色框部分是等会要复制的,注意是复制全部
修改Next主题(v7.1.0)的配置文件
接着打开Next主题的配置文件,将google_site_verification属性设置为true
1 | # Google Webmaster tools verification. |
配置head.swig文件
然后配置head.swig文件(根目录\themes\next-reloaded\layout_partials\head\head.swig)
1 | {% if theme.google_site_verification %} |
将中间那行换成上面红色框部分即可,完成这项步骤后,执行下列命令生成静态文件并且部署到github
1 | hexo clean |
通过验证
执行hexo g -d命令,发现在根目录\public文件夹下新增了sitemap.xml和baidusitemap.xml这两个文件,接着要用到的文件是sitemap.xml(baidusitemap.xml是用于收录百度的,这里用不上)
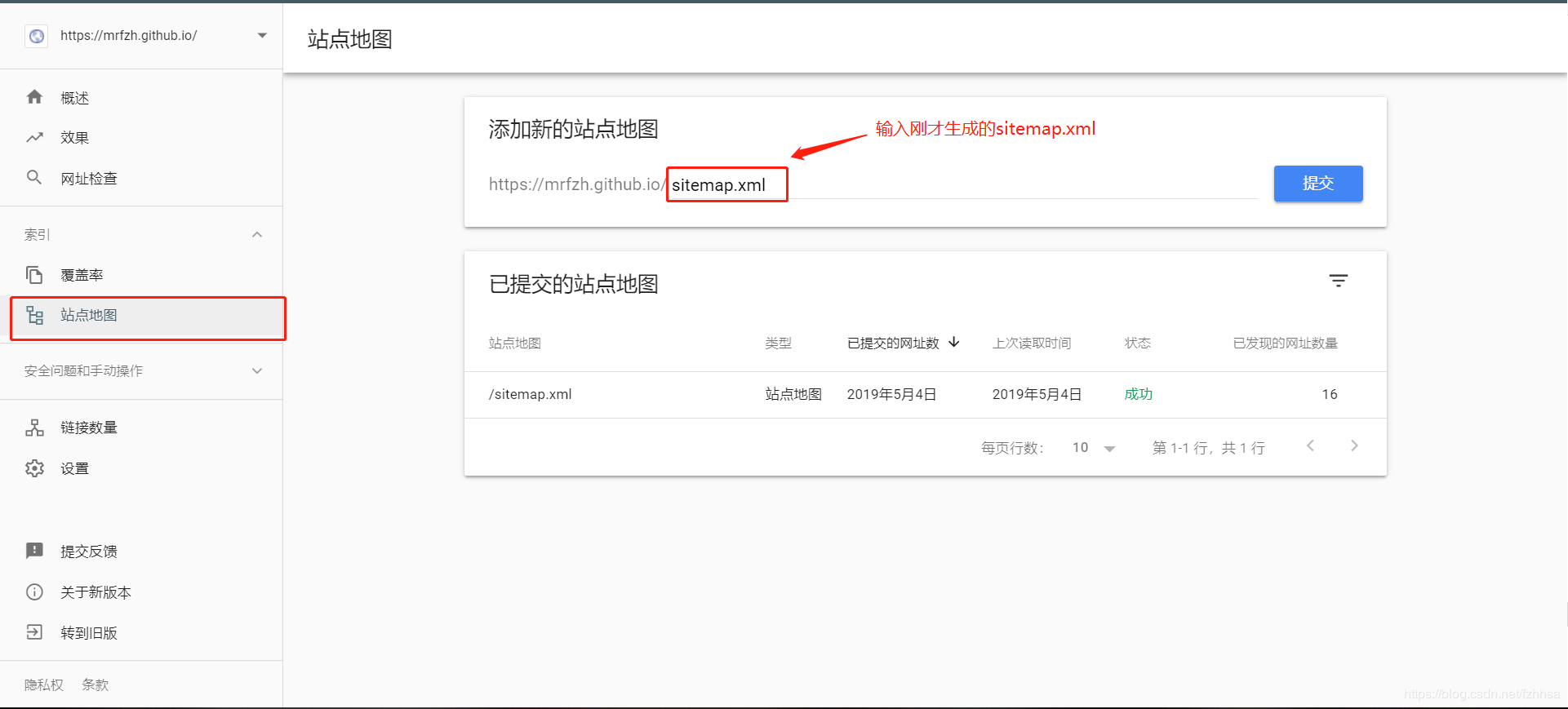
提交谷歌站点地图
接着进入谷歌站点,提交刚才验证网站的站点地图

接着点击提交就可以了
等待谷歌收录
最后谷歌搜索site:mrfzh.github.io,看下网页是否被谷歌收录